在网页设计和UI设计中,Photoshop切片技术是将设计图纸转化为可在线上使用的图片资源的重要步骤。正确地导出切片不仅可以保留设计的原始质量,还能优化网页加载速度。本文将为您提供一套完整的Photoshop切片导出指南,使您能够轻松掌握这一技能。
Photoshop切片的作用是什么?
在开始导出步骤之前,首先我们需要了解切片在Photoshop中的作用。切片是一个有用的工具,它允许用户将设计分割成小块,而导出时只需将需要的切片单独保存,而不必保存整个大图。这不仅可以减少文件大小,更能提高网页打开速度和优化搜索引擎优化(SEO)。
Photoshop切片的导出步骤:
第一步:创建切片
在您的Photoshop设计工作完成后,选择“视图”菜单中的“显示”->“切片”,以便使切片面板可见。接着,您可以手动创建切片,使用工具栏中的“切片工具”,或者通过“切片选择工具”拖拉来创建。
第二步:优化切片设置
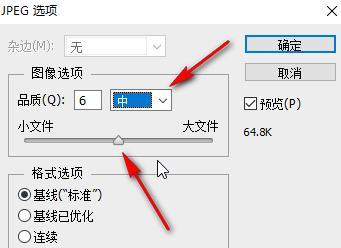
选中切片后,右键单击切片面板中的切片,选择“编辑切片选项”。在这里,您可以为切片命名,并为导出选择合适的格式和优化设置,如JPEG、PNG-8或PNG-24等。
第三步:导出切片
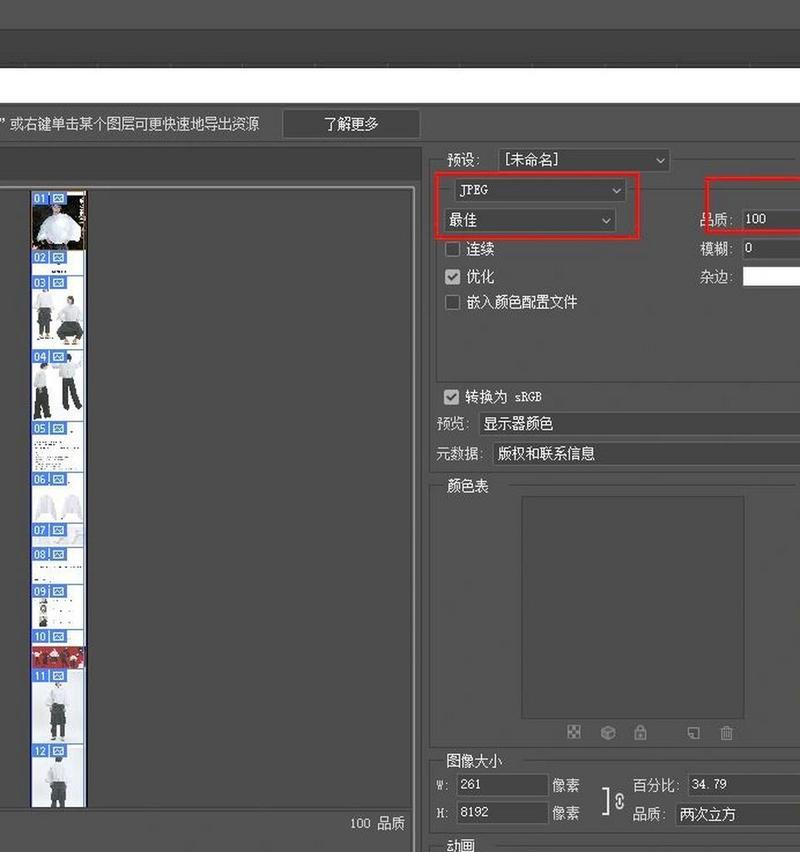
一切准备就绪后,进入“文件”菜单,选择“导出”菜单中的“导出为Web(旧版)”。在这里,您可以预览每个切片导出后的效果,并对文件大小、颜色等进行优化设置。
第四步:选择导出位置和保存切片
在弹出的导出窗口中,可以设置文件保存的位置、文件名及格式。通常,我们会在“保存类型”中选择“仅限HTML和图像”。
第五步:检查并完成
检查所有切片是否都已正确导出,并在保存的文件夹中确认文件和HTML文件是否能够正确显示。您可能需要对切片进行一些调整以确保最佳效果。
常见问题与解答:
问:Photoshop切片导出后图片不清晰怎么办?
答:在导出设置中选择高质量的压缩比例或格式,例如使用PNG而不是JPEG。在Photoshop中调整切片的分辨率,通过增加导出的分辨率来提高图像质量。
问:如何批量导出Photoshop中的多个切片?
答:在“导出为Web(旧版)”窗口下,可以一次性导出所有选中的切片,或者通过批处理功能进行自动化设置,节省时间。
深入拓展:Photoshop切片的其他实用技巧
除了基本的导出步骤外,合理使用Photoshop切片还可以带来以下好处:
响应式设计:切片导出可以很好地支持响应式网页设计,通过调整切片的尺寸和格式,能够适应不同的屏幕和分辨率。
减少服务器负担:切片的使用可以减小图片文件大小,而小文件大小意味着更快的下载时间,从而减轻服务器负载。
结语
导出Photoshop切片的过程并不复杂,且对于网页设计和优化具有重要意义。通过本文的详细指南和步骤,希望您能够熟练掌握Photoshop切片导出技术,并将其应用到您的设计工作中。实践是检验真知的唯一标准,不断尝试和优化,您会发现每个细微之处都能提升您的设计品质和用户体验。